Gridsome を用いると Core Web Vitals のパフォーマンスはどれくらいなのか
今回はブログ記事を1つサンプルに Core Web Vitals のスコアを検証します
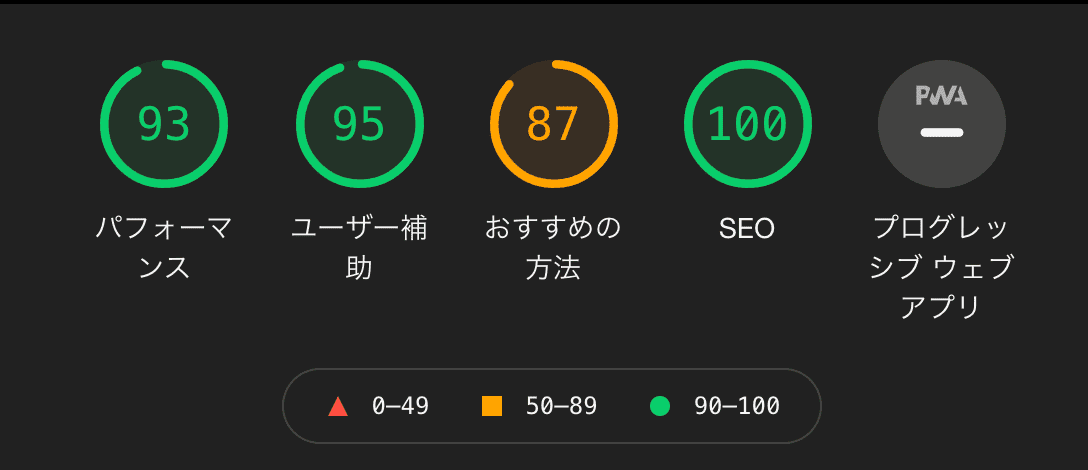
Chrome の Lighthouse 機能を使ってモバイル環境で検証しました
結論
- パフォーマンスは 93 点
- ユーザー補助は 95 点
- おすすめの方法は 87 点
- SEO は 100 点
SEO が 100 点なのは驚きました! ほぼ静的 HTML なので、パフォーマンスも良好です。
Core Web Vital について
Google の新しい評価指標により、SEO をしていく上でも UX がとても大事になってきました。
ここでは、CWV の重要指標について深掘りします。 本サイトの検証を Google が提供する Pagespeed insights でも結果を測りました。総合評価は PC 環境で 83 点で、モバイル環境では 50 点でした。
よく聞かれることとして、Lighthouse とよく似た結果を出すのですが、Pagespeed Insight と何が違うのかについては、大きくは実行環境の違いがあります。
Lighthouse のパフォーマンス監査は、実行環境がクライアント PC になります。一方で Pagespeed Insight については Google が提供するサーバーで実行環境が違います。具体的にはモバイルの通信環境をシミューレションしていたりします。Lighthouse の方が監査範囲が広く、高性能だということを覚えておいてください。
パフォーマンス測定を実施するためのおすすめツール 4 選
- Chrome DevTools(Lighthouse)(Chrome ブラウザの開発ツール)
- Lighthouse(Chrome ブラウザ拡張)
- Pageseed Insights(https://pagespeed.web.dev/)
- WebPageTest(https://www.webpagetest.org/)
基本的には Lighthouse, Pagespeed Insights, WebPageTest の3種類となります。
Pagespeed Insights に出る各指標の解説
高速な光回線や、モバイル回線でも 5G が浸透し始めてきて、スマートフォンなどのモバイル環境でもある程度の通信速度が出せるようになってきており、ウェブサイトの動画や画像のリッチコンテンツも、世の中的に遅延なく楽しめるようになってきました。
ただ、Google のサイトパフォーマンスの評価は、この環境下でもかなり厳しくみられます。SEO でも必要なのは、ユーザーがサイト体験に満足するのか?という観点です。サイト表示が早いことは正義で、今後もユーザーが求める限り、サイト表示においてはスピードが大事になってきそうです。
Pagespeed Insights 各指標の解説
FCP:First Contentful Paint の略称。ページがリクエストされて DOM からコンテンツが生成されレンダリングされて、最初に画面上に表示されるまでの時間をスコアリングしたもの。この値が 1.8 秒 以下になることが理想とされています。ファーストビューの読み込みが早いサイトほどこのスコアが高い状態です。
LCP:Largest Contentful Paint の略称。LCP が良好と判断される基準は、2.5 秒未満です。ページの中でコンテンツをどのくらい早く見ることができるのかというのを表しています。ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングで計測されます。4 つの指標の中でかなり重要な指標となります。
TBT:Total Blocking Time の略称。FID の代替指標。簡単にいうと読み込みの応答性です。マウスクリックや、画面のタップ妨げになるブロッキング要素がどれくらいの時間妨げているのかを測る指標です。主に Javascript などのブロッキングリソースなどを警告してくれます。パフォーマンススコアのうち高い配点を占めますので、油断はできません。
CLS:Cumulative Layout Shift の略称。ページ読み込み時や、クリック時に描画コンテンツがずれて、再描画が発生するすると影響を及ぼす定量的なスコアです。視覚的な安定性をはかる CLS は 0.1 未満の数字を目指す必要があります。
これら CWV の指標の全ては、ウェブサイトを訪れるユーザー中心に設計されている指標であることがわかるかと思います。
Web サイトパフォーマンスチューニング観点
今のブログサイトは、Netlify のホスティングでほとんどサーバーのチューニングを必要としていません。しかしながら、Javascript の縮小化や img 画像の描画の最適化など、まだまだできることがたくさんあります。
今後、色々試してレポートしたいとおもいます!